
Comme nous l'avons dit précédemment, les besoins de visualisation du scénario temporel d'un document multimédia sont très liés à l'approche choisie pour exprimer le scénario.
Au sein de Madeus, le scénario temporel est fondé sur :
Notre objectif est d'aider l'auteur d'un document multimédia en lui offrant une vue graphique de son scénario qui lui permette de visualiser l'ensemble des placements possibles des objets. Pour cela, il nous a semblé pertinent de voir comment les problèmes de visualisation sont abordés dans le domaine de la visualisation d'informations pour les cinq aspects suivants:
De plus nous présentons en fin de chapitre une application qui manipule les trois premiers types de données, d'où un certain intérêt par rapport à notre problématique.
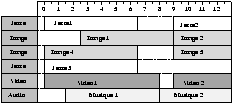
Les Times-lines sont le plus souvent utilisés quand on doit placer des événements parallèles par rapport à un axe temporel absolu. Les Times-lines sont utilisés dans des domaines comme le traitement du son , le montage vidéo , la gestion de projet , etc. Dans la plupart des systèmes (,,) l'auteur peut placer directement les icônes sur l'axe temporel. De plus la granularité du Time-line peut être adaptée aux besoins.

Fig 0. Un time-line
L'avantage majeur de cette approche est la facilité avec laquelle on visualise les événements qui se déroulent en parallèle. De plus, la représentation est très intuitive ce qui lui permet d'être facilement compréhensible par le lecteur.
Le mur en perspective est une méthode de visualisation bien adaptée pour visualiser des grandes quantités d'informations que l'on peut ordonner selon un critère suivant l'axe des X. Cette méthode semble bien adaptée pour représenter des informations temporelles, dans ce cas le critère utilisé est le temps. L'idée à la base de ce concept est d'utiliser une vue en perspective (Fig 1 ) pour palier les limitations physiques imposées par les tailles des fenêtres d'un système de fenêtrage classique. De cette manière, l'auteur a conscience de la totalité des informations.
Un des murs en perspective a été présenté à Xerox (Fig 1 ) pour visualiser des informations classées chronologiquement.

Fig 1. Un perspective wall "classique"
Le mur en perspective, dans le cas de visualisation d'informations temporelles a l'avantage de permettre la visualisation d'un plus grand volume d'informations tout en gardant au premier plan une vue proche d'un "time-line" qui permet de visualiser la période temporelle au centre de l'intérêt du lecteur.
La première méthode de visualisation que nous allons présenter fait partie des systèmes de visualisation en 3D, les arbres coniques . Un arbre conique est une représentation tridimensionnelle d'une hiérarchie dans laquelle on associe à chaque noeud le sommet d'un cône, et on arrange ses fils autour de la base circulaire du cône. C'est ce que nous pouvons voir dans la Fig 2 .
Le but de cette représentation est de présenter la structure de façon telle que toute la hiérarchie ou du moins la majeure partie puisse être visualisée sans que l'utilisateur ait besoin d'utiliser les barre de défilement. Cette approche souffre d'une limitation en termes de nombre de noeuds affichables.

Fig 2. Un arbre conique
Dans l'exemple ci-dessus (Fig 2 ) nous pouvons voir l'arborescence d'un système de fichiers Unix. Cette représentation nous permet d'avoir une vue globale et assez explicite de l'arborescence.
Une approche présentée par vise à étendre cette visualisation en utilisant des métaphores de couleurs et de formes pour permettre à l'utilisateur de mieux naviguer dans la structure. De plus, les concepteurs de cette approche ont proposé différentes améliorations pour faciliter le travail de compréhension de l'utilisateur et améliorer le temps de réponse lors de la manipulation de la structure. Par exemple, ils ont proposé une vue réduite de la hiérarchie qui permet de voir la forme de la hiérarchie (ou d'une partie) sans avoir les détails.
Une variante de la visualisation de données hiérarchiques par l'intermédiaire des arbres coniques (Fig 3 ) a été proposée par Xerox . Cette approche offre des facilités de manipulation et des agréments de visualisation comme des ombres et des mouvements continus lors des rotations d'une partie de la hiérarchie.

Fig 3. Un arbre conique de Xerox
L'utilisation des arbres coniques semble bien adaptée à la visualisation de grosses hiérarchies. Cependant cette représentation circulaire semble peu adaptée à notre cas où les éléments de la hiérarchie sont reliés par des informations temporelles linéaires et non pas circulaires.
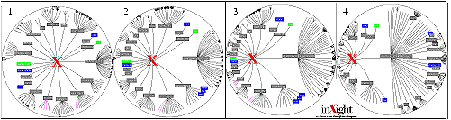
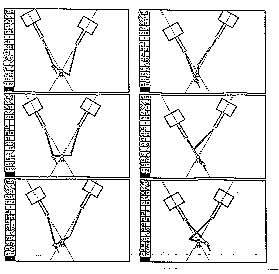
Une approche un peu différente qui vise essentiellement à améliorer la navigation dans cette hiérarchie est celle utilisant les arbres hyperboliques (Fig 4 ).
Les arbres hyperboliques présentés à Xerox ont pour but de faciliter la navigation à l'intérieur de la structure. Par un simple clic sur un noeud, on change le focus et on obtient une vue centralisée autour de notre centre d'intérêt. On peut rapprocher cette méthode de la vue en oeil de poisson ou "fisheyes-view" .

Fig 4. Un arbre hyperbolique
Dans l'exemple ci-dessus (Fig 4 ) nous pouvons voir la visualisation de données hiérarchiques. Dans le cadre 1, nous pouvons voir la configuration initiale. L'utilisateur déplace progressivement (cadre 2, 3, 4) son centre d'intérêt de l'objet central vers le sous-arbre de droite. Plusieurs choses sont à remarquer. Par exemple, à la fin de la manipulation, l'utilisateur a complètement conscience des objets à sa droite et a des informations complémentaires par rapport à la configuration initiale. On peut aussi remarquer que les objets en bas à droite au cours du déplacement se sont rapprochés du centre de la fenêtre pour finalement s'en éloigner. La granularité de la description de ce sous-arbre a reflété ces différents changements d'états.
L'inconvénient majeur de cette approche est quelle est peu intuitive, et quelle reste relativement difficile à appréhender pour une personne non habituée.
Une application des murs en perspectives, aussi présentée à Xerox , (Fig 5 ) est utilisée pour visualiser des hiérarchies.

Fig 5. Un mur en perspective visualisant une hiérarchie
Ce mode de représentation permet de visualiser au centre du "perspective wall" le chemin de la hiérarchie qui centralise notre intérêt et nous permet d'avoir conscience du reste de la hiérarchie.
On peut se demander ce qu'il se passe quand on utilise des hiérarchies profondes. En effet, l'effet de perspective est utilisé pour visualiser la largeur de la hiérarchie.
Un autre aspect intéressant par rapport à notre problématique dans la visualisation d'informations concerne la visualisation de données structurées par des contraintes. Malheureusement nous n'avons trouvé que peu de travaux qui s'intéressent à la visualisation des contraintes. Lorsque l'on structure des données par des contraintes (construction de figures , placement spatial , etc.) différents problèmes se posent:
Nous allons présenter deux approches de visualisation de ces contraintes dans des environnements graphiques de construction de figures géométriques. La visualisation de contraintes nécessite une interface graphique évoluée, plus sophistiquée que les outils habituels. En effet en plus des objets graphiques il faut rendre visible les relations entre les objets que l'utilisateur a déclarées. Par exemple, l'utilisateur doit pouvoir distinguer lorsque deux objets sont alignés s'ils le sont involontairement ou si c'est parce qu'il y a une contrainte d'alignement (directe ou indirecte) entre ces deux objets.
CoDraw est un éditeur graphique par contraintes , il offre plusieurs vues à l'auteur :

Fig 6. L'espace de travail

Fig 7. Structure hiérarchique du dessin

Fig 8. Le "Library graph" montre les contraires intrinsèques de l'objet

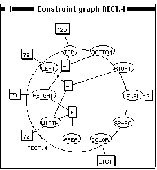
Fig 9. Graphe de contraintes pour un objet

Fig 10. Le graphe de justification montre les dépendances
Nous pouvons faire plusieurs critiques sur cette interface :
Le but de ce système () est d'offrir une interface qui permet à l'auteur de visualiser et de manipuler des contraintes entre les objets tout en ayant une interface proche des interfaces graphiques habituelles.
Plusieurs efforts ont été faits pour faciliter la tâche de l'auteur:

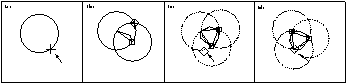
Fig 11. La désignation des points
Lorsque l'auteur sélectionne un point sur une figure déjà existante (l'intersection des deux cercles sur notre exemple (Fig 11 (b)). Pour construire un autre élément (un nouveau cercle sur la figure) il peut soit vouloir attacher ce nouvel élément à ceux déjà construits à l'aide d'une contrainte, soit vouloir le placer ponctuellement à cet endroit sans le lier explicitement aux autres. Dans ce dernier cas, un déplacement des autres cercles n'entraînera pas de déplacement du cercle rajouté.

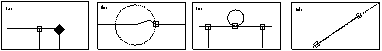
Fig 12. la visualisation des contraintes

Fig 13. La manipulation de la figure et le maintien des contraintes
La visualisation choisie pose quelques problèmes. Comme nous venons de le dire les contraintes permettent de visualiser l'axe de déplacement mais ne permettent pas de visualiser l'intervalle de déplacement. Sur des figures simples cette représentation est bonne, mais on peut cependant se demander si sur des dessins complexes l'utilisateur n'aura pas besoin "d'explications" sur le comportement de sa figure.
La visualisation graphique de la structure de navigation d'un document, offerte au lecteur par l'intermédiaire des liens, permet une exploration rapide du document dans sa globalité et donne des points de repère indispensables pour l'exploitation des vastes espaces d'informations.
Nous présentons à présent les techniques utilisées pour visualiser ces structures de navigation. L'intérêt de cette présentation par rapport à notre problématique est double :
Avant de commencer cette présentation précisons que nous avons choisi de définir un document grâce à la notion de fichier : un document est une entité contenu dans un même fichier. D'autres solutions sont possibles selon que l'on inclut tout ou partie des entités pointées par les liens d'un document. Cette définition d'un document nous est utile pour distinguer les techniques utilisées pour visualiser les liens internes à un document de celles utilisées dans le cas de liens externes.
Un exemple de liens internes dans le cas de l'édition d'un mémoire est donne par les liens qui font par exemple, référence à des sections ou des figures de ce document. Un exemple de liens externes toujours dans le cadre de l'édition d'un mémoire est donnés par les liens associés aux références bibliographiques et qui permettent d'accéder aux articles cités.
En fait, nous n'avons pas trouvé de méthodes qui permettent de visualiser explicitement cette structure de liens. En général, les systèmes auteurs de tels fichiers permettent à l'auteur de se déplacer à l'intérieur de son document comme le ferait le lecteur, c'est à dire en activant les liens.
Pour ce qui est de la visualisation des liens externes il nous faut différencier le cas des structures de petite taille (cas par exemple du mémoire découpé en sous documents (chapitre) ) des structures de grandes tailles (documents référençant d'autres documents, eux mêmes liés entre eux).
Dans le cas de petites structures de navigation, fournir des moyens visuels est un moyen efficace pour visualiser et naviguer au travers de ces structures.
Bien que ce besoin existe, ces moyens visuels sont rarement utilisés dans des systèmes de conception de document multimédia. Ils sont issus d'une autre communauté : l'édition de document hypermédia. Un document hypermédia est un document hypertexte usuel dans lequel des objets peuvent être de nature "multimédia" (video, son, ...). Dans ces documents l'organisation temporelle des objets est entièrement portée par la structure de navigation offerte au lecteur. La différence entre un document multimédia et un document hypermédia et l'existence du scénario temporel.
MacWeb et AOL Press sont des systèmes hypermédia où une vue graphique est utilisée pour transmettre la connaissance sur la structure des hyper-documents.

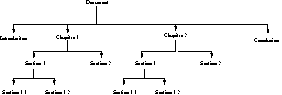
Fig 14. Hiérarchie de fichiers
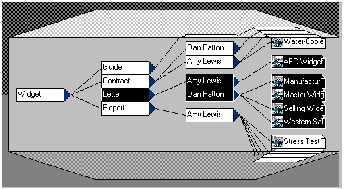
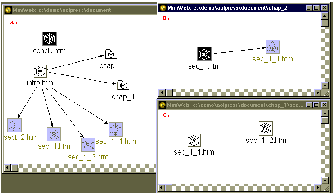
AOL Press autorise un découpage hiérarchique des fichiers, à chaque niveau de la hiérarchie on peut lier les fichiers entre eux ( par exemple entre Introduction et Conclusion dans la Fig 15 ). Néanmoins ces liens ne sont pas limités à un seul niveau de la hiérarchie, ils peuvent être mis entre des fichiers de niveaux différents (par exemple en Introduction et Section 1.1 dans la Fig 15 ). Le système n'offre pas de vue globale de ces liens, il offre seulement un vue par niveaux. Pour résoudre le problème de la visualisation des liens entre des fichiers de niveaux différents, une image grisée du fichier du niveau différent est ramenée au niveau courant de la hiérarchie (la Section 1.1 de la Fig 15 ).

Fig 15. Un niveau de hiérarchie avec des liens
Néanmoins, on peut regretter que sur cette représentation, la seule information sur la provenance du fichier vers lequel on pointe soit la présence d'un lien vers son ancêtre présent au niveau courant (c'est par exemple le cas du lien entre introduction et Chapitre_1 qui indique l'existence d'un lien entre introduction et un fichier présent dans le chapitre 1). Cette représentation est un début dans la visualisation de la structure de navigation. Elle a plusieurs inconvénients :

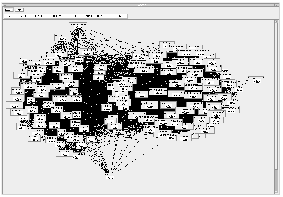
Fig 16. Représentation d'une scène complexe
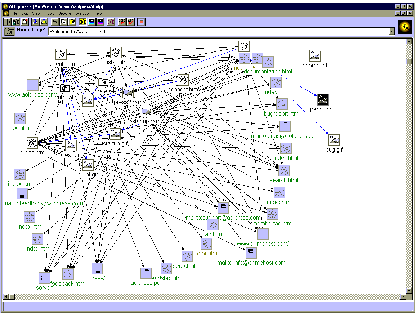
La visualisation de nombreux liens hypertextes ou hypermédia nécessite l'utilisation de méthodes de visualisation adaptées pour permettre une visualisation claire et éviter des vues trop complexes et incompréhensibles (voir un contre exemple sur la Fig 17 ).

Fig 17. Nécessité d'avoir des méthodes de visualisation adaptées
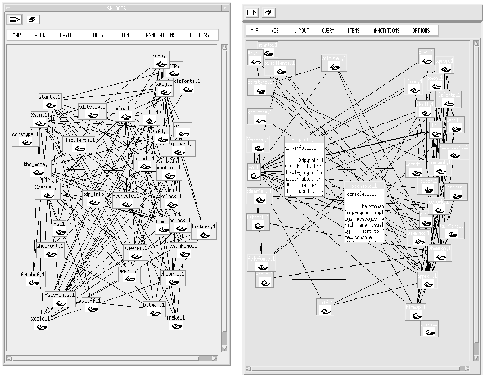
La visualisation des liens entre les documents revient du fait de la grande taille du graphe, à visualiser une véritable toile d'araignée. Différentes techniques pour améliorer la visibilité de ces graphe ont été proposées. On peut par exemple, citer les méthodes de vue en oeil de poisson (, ).

Fig 18. Vue en oeil de poisson
La technique de la vue en oeil de poisson (Fig 18 ), a pour objectif d'améliorer la lisibilité du graphe en centralisant la vue sur un élément particulier.

Fig 19. Réseau avec et sans vue en oeil de poisson
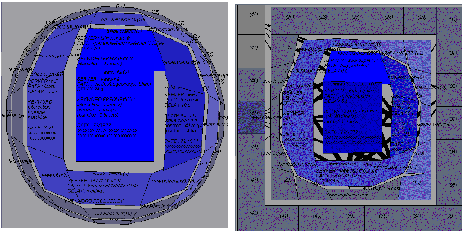
Une généralisation de cette méthode a par exemple été faite dans le cadre de la visualisation des liens entre les fichiers résultants d'une requête de recherche sur le WEB . La méthode utilisée permet de visualiser les liens et les documents en trois dimensions (Fig 20 ).

Un aspect du domaine de la visualisation d'information qui est aussi intéressant par rapport à notre problématique est la visualisation de programmes. En effet notre problématique de visualisation graphique du source textuel du scénario temporel s'inscrit bien dans cette thématique.
La visualisation de programmes a pour but d'aider le programmeur tout au long du cycle de vie du programme. Dans ce mémoire, je ne considère que l'aspect visualisation du code d'un programme et de ses données.
Nous pouvons distinguer quatre catégories de techniques de visualisation :
ces techniques visent à améliorer la lisibilité des programmes par des subterfuges de présentation, offrir des outils graphiques pour documenter les programmes ou produire des représentations graphiques de ce que pourra être l'exécution du programme. Parmi les techniques utilisées, on peut citer l'utilisation d'organigrammes et de diagrammes de flots.
ces techniques s'appuient sur une représentation graphique dynamique de ce qu'est l'exécution du programme. Parmi les techniques utilisées ont peut citer l'utilisation de la video inverse, qui permet dans le cas de sources sous forme textuelle de mettre en évidence les parties de code exécutées. Dans le cas de programmation à objets, l'effort de visualisation porte sur la communication entre les objets, généralement des méthodes graphiques sont utilisées.
les structures de données y sont représentées de façon statique à l'aide d'une représentation graphique qui dépend du domaine d'application du programme (courbes, diagrammes).
ces techniques permettent de tracer automatiquement l'évolution de données jugées digne d'intérêt par l'utilisateur. On peut par exemple citer l'utilisation de méthodes telles que les arbres coniques.
Il est intéressant de noter le parallèle avec notre problématique :
Comme nous venons de le voir, le lien entre la visualisation de programme et notre problème de visualisation du scénario temporel d'un document multimédia peuvent être rapprocher. Néanmoins les techniques de visualisation statiques sont surtout développées pour des approches impératives et ne s'adapte pas à notre technique déclarative. Par contre, la visualisation dynamique nous semble intéressante à approfondir lors de l'intégration de la phase d'édition dans la vue graphique du scénario temporel.
Nous allons maintenant présenter une application qui manipule à la fois des données hiérarchiques, temporelles et des contraintes: elle se nomme Microsoft Project .
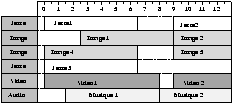
Microsoft Project est un planificateur de projet industriel. Le but d'un planificateur est d'aider une personne à ordonner dans le temps des tâches qui sont liées temporellement (séquence, parallèle,...). Nous allons plus particulièrement présenter MSP, un planificateur de tâches à base de Time-Line et de contraintes sur des instants. MSP offre plusieurs vues à l'auteur. Les deux principales sont le time-line (Fig 22 ) et le graphe de contraintes (Fig 21 ).
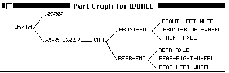
L'auteur, pour construire le graphe de contraintes, crée des objets (tâches) et met des liens entre deux objets, ce lien est une contrainte qui oblige la seconde tâche à ne commencer qu'après la fin de la première.

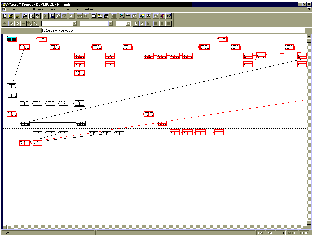
Fig 21. Graphe de contraintes
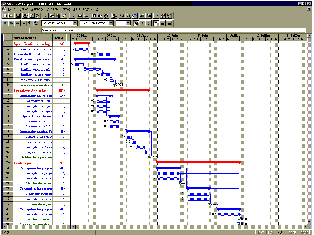
La sémantique de ces contraintes est visualisée sur une vue "Time-line" présentée dans la Fig 22 . Dans cette vue la relation de séquentialité est montrée par des flèches verticales. Des informations personnalisables peuvent être associées aux contraintes.

Fig 22. Time-line
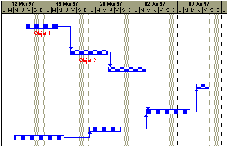
Dans le "Time-Line" on peut remarquer la notion de hiérarchie, qui est représentée par des effets de style dans la partie gauche. Il est intéressant de noter que les tâches composées ainsi que leurs liens, sont aussi représentés sur le "Time-line". La possibilité est donnée à l'auteur de déplacer les objets (les tâches) en fonction des contraintes qui les régissent. Le rendu visuel est relativement pauvre, la vue n'est mise à jour que lorsque l'objet a été placé à la position désirée. De plus au moment du déplacement, l'auteur n'a aucune information sur l'intervalle dans lequel il peut se déplacer. Au moment où il fait un déplacement non-autorisé une fenêtre est ouverte lui indiquant la raison pour laquelle ce déplacement est interdit. Cette information, aussi intéressante soit-elle, n'est qu'un début dans l'information pour l'auteur sur les raisons de cette interdiction, de plus dans des planifications complexes elle est très insuffisante (Fig 23 , Fig 24 ). Lorsque l'on veut déplacer l'objet 1, le système nous signale seulement que notre tâche est liée à une autre qui ne peut être déplacée. En aucun cas le système nous signale laquelle, de plus le type de lien (la tâche Objet1 doit se terminer avant le début de la tâche Objet 2) mis sur les objets, permet un petit déplacement de l'objet en haut à gauche.

Fig 23. Interdiction de déplacement

Fig 24. Explication de l'interdiction
On peut noter que le graphe de contraintes est relativement complexe à comprendre et demande un effort cognitif important de la part de l'auteur. De plus il ne permet pas d'anticiper les répercussions que peut avoir la modification de ce graphe sur la vue "time-line".
Dans ce chapitre nous avons abordé plusieurs aspects de la visualisation de données : l'aspect temporel, l'aspect hiérarchique, l'aspect visualisation de contraintes, l'aspect visualisation de structures de navigation et l'aspect visualisation de programmes. La synthèse que nous faisons sur ces différents travaux est la suivante :
Nous avons aussi présenté une application qui intègre les trois premiers aspects et qui permet de manipuler directement les objets. Nous retiendrons de l'étude de ce système la nécessité et la difficulté d'expliquer les causes d'un blocage, ainsi que la visualisation explicite de la hiérarchie qui nous semble réutilisable dans notre contexte.
Nous allons voir à présent comment ces différentes techniques de visualisation peuvent être utilisées pour répondre au problème de visualisation posé dans Madeus.